Ever wonder what those rectangular images on Notion pages are? Like on other social media, Notion also has what you call a cover image or a banner. These images build a visual story and captivate more readers to stay within that Notion page.
But what is the ideal Notion cover image/banner size?
Table of Contents
Notion Cover Image/Banner Size
If you are checking out Notion dashboard templates or Notion workout templates, large rectangular images are at the top part of the page.
Regardless of the purpose, those images are cover images or banners. These images have an aesthetic purpose and help personalize your workspace in Notion.
But for these photos to display properly, they must have the optimal dimensions. Since different devices have different screen sizes, there are different ideal sizes for Notion cover images.
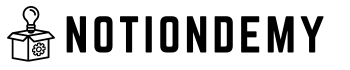
Laptops and desktop computers have a landscape screen orientation. Hence, the cover image/banner is cropped at the top and bottom.
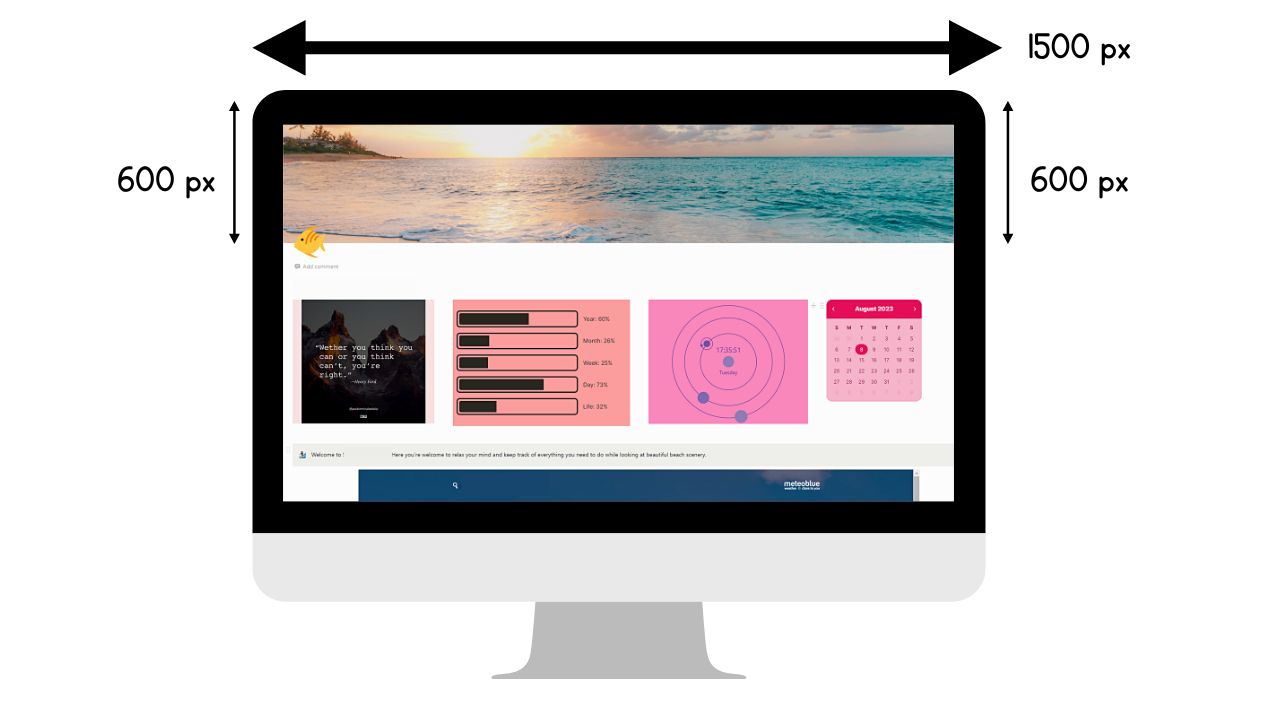
On mobile with a portrait orientation, the banner or cover image is cropped at its left and right sides.
If you want your Notion cover image/banner to fit across devices, follow the 1500px x 600px (aspect ratio 5:2) or wider.
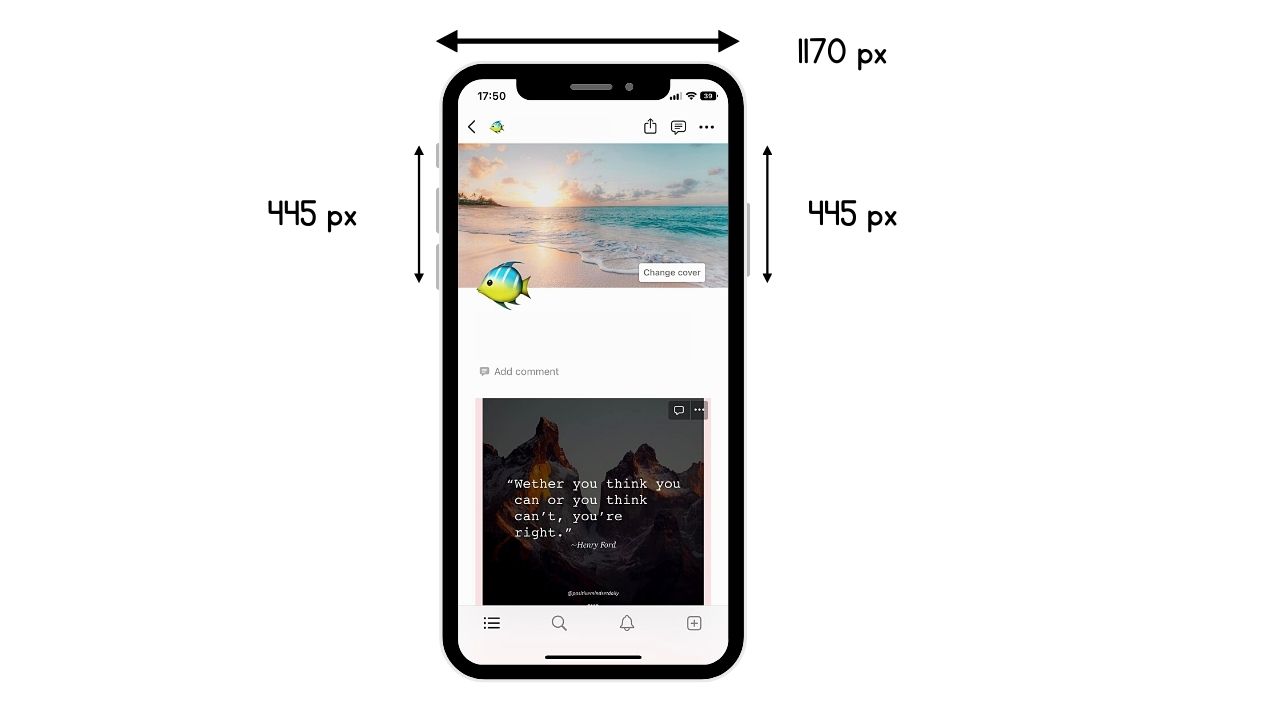
You’ll also see a reminder at the bottom right of the Notion cover image/banner area after clicking “Upload” in the “Change Cover” section: “Images wider than 1500 pixels work best.”
This way, the image is rectangular, allowing the design elements inside the photo to be at the center regardless of the cropping.
But if you have vital information in the Notion cover image/banner, use the 1170px x 230px size. This way, the information is still visible without the cropping on the sides of the photo.
Otherwise, follow these Notion cover image/banner size recommendations based on the device accessing the tool.
Computer (Desktop or Laptop)
The recommended Notion cover image/banner size for desktop devices is still 1500px x 600px (aspect ratio 5:2).

Mobile Devices
1. iPad/Tablet

Pictures on iPads or tablets are cropped at the top and bottom parts despite having a similar screen length as that of computers. Hence, the optimal Notion cover image/banner size for an iPad or tablet is 1170px x 290px.
2. Smartphones

Smartphones have limited screen size that is more portrait oriented. This means that the image is cropped at the left and right sides.
But with various smartphones having different screen sizes, create the Notion cover image/banner with an 1170px x 445px size.
How to Add Notion Cover Image/Banner
Those new to Notion would think you’ll have to create a Notion cover image/banner from scratch. Though a custom cover image is ideal, you can find great ones, too, from Notion’s gallery.
After you have opened a Notion page (preferably on a desktop), follow these steps in adding or changing a Notion cover image/banner.
1. Click the “Change Cover” button.

You’ll see this to the left of the “Remove” button after hovering your cursor at the cover image’s bottom right area.
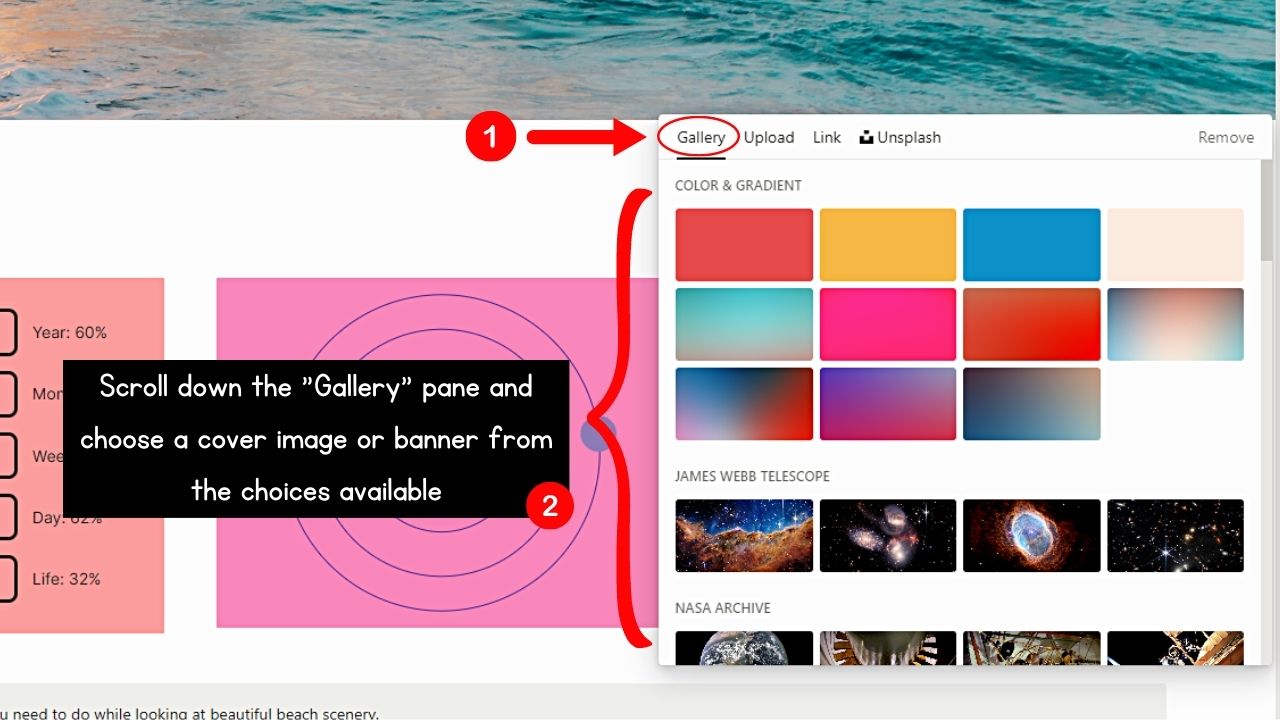
2. Select the “Gallery” tab.

By default, this is the first page that appears after clicking “Change Cover.” Then keep scrolling and select one of the photos featured.
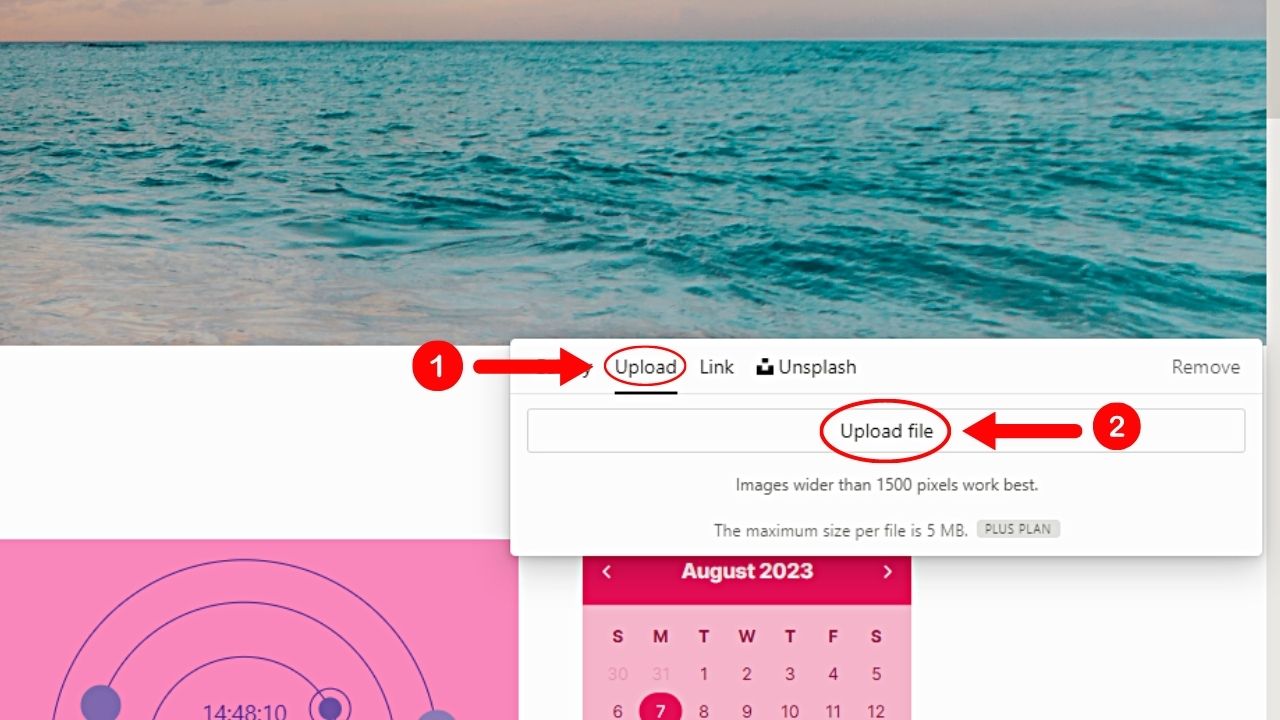
3. Click the “Upload” tab.

This button is between the “Gallery” and “Link” tabs.
You can then select the “Upload file” button to find the Notion cover image in your computer files. Follow Notion’s recommendation for the banner size, which is anything wider than 1500px.
Then wait for the selected image to appear inside the cover image area.
This option is best for uploading Notion cover images, including GIFs, made on third-party photo editors like Canva.
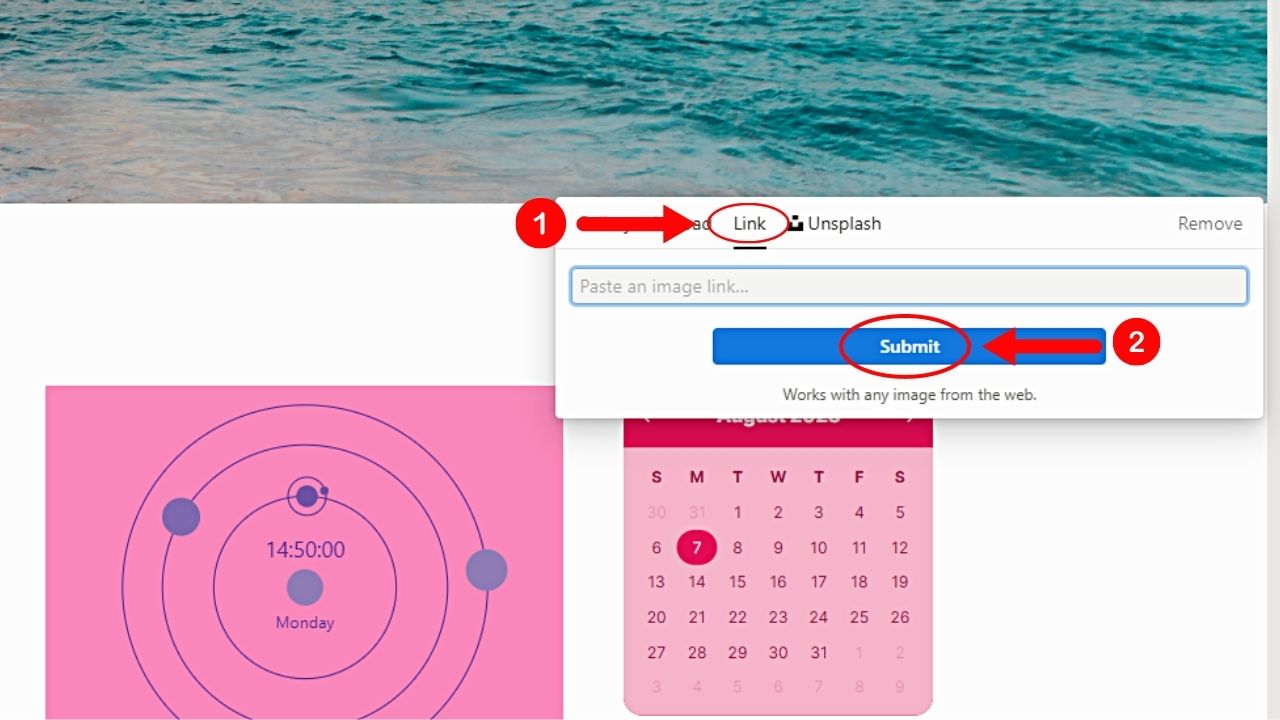
4. Select “Link.”

This option of adding a Notion cover image/banner works similarly to how you add widgets within the tool. You’ll see an embed block where you can paste the image link and click “Submit” to upload the photo.
This can also be a way to add GIFs as banners in Notion.
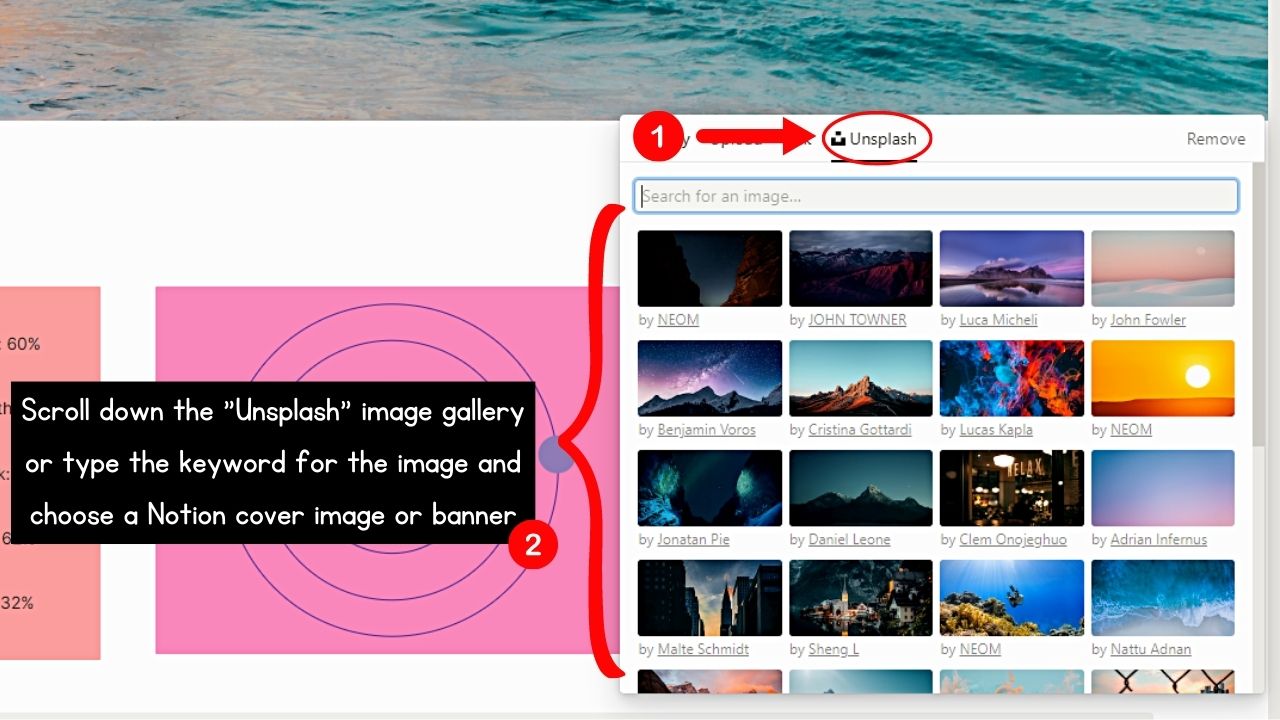
5. Select “Unsplash.”

Unsplash is Notion’s partner stock image repository that has tons of images that are free for use and download by anyone.
Click on a photo featured in the gallery or search for a specific one by typing the keywords in the search bar.
Conclusion
Learning the ideal Notion cover image/banner size changes how you craft narratives. By adhering to the recommended image dimensions, your audience is assured of a seamless user experience.
In this way, you can create a powerful visual story and leave a lasting impression in your audience’s minds.