Having difficulty motivating yourself to continue with a big project? Maybe adding a progress bar in your Notion workspace can help you visualize your project progress.
With just a simple formula, you can make a progress bar in Notion in no time! You only need to learn to work with a certain formula to achieve your dynamic progress bar.
Table of Contents
How to Make a Progress Bar in Notion (Also Formula)
A progress bar is Notion’s way of showing its users how far they’ve come along in their respective projects. In this way, you don’t have to compute the percentage of your work status manually.
With the latest updates to this productivity tool, there are two ways how you can make a progress bar in Notion. But you have to open or make a table or database first before proceeding.
After which, follow any of the two methods below.
Method 1: Adding a Formula Property to Make a Progress Bar in Notion
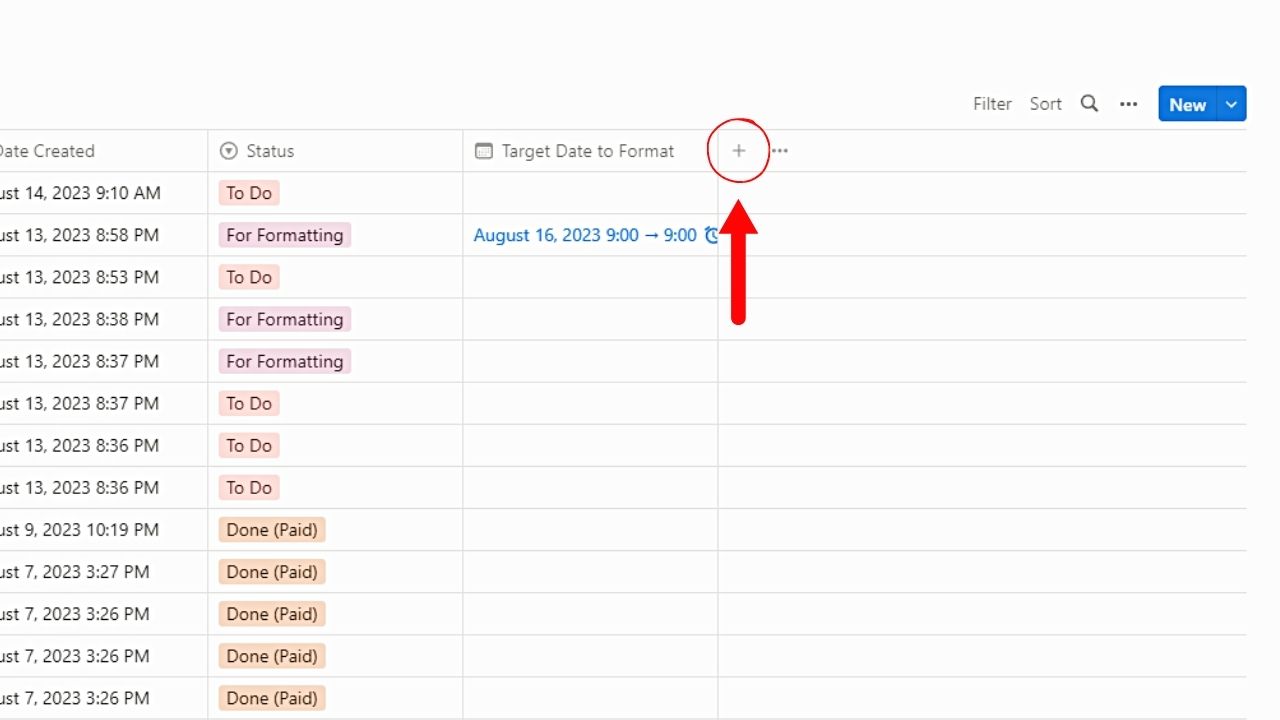
1. Click the “+” button.

This is found at the right of the last property in the database.
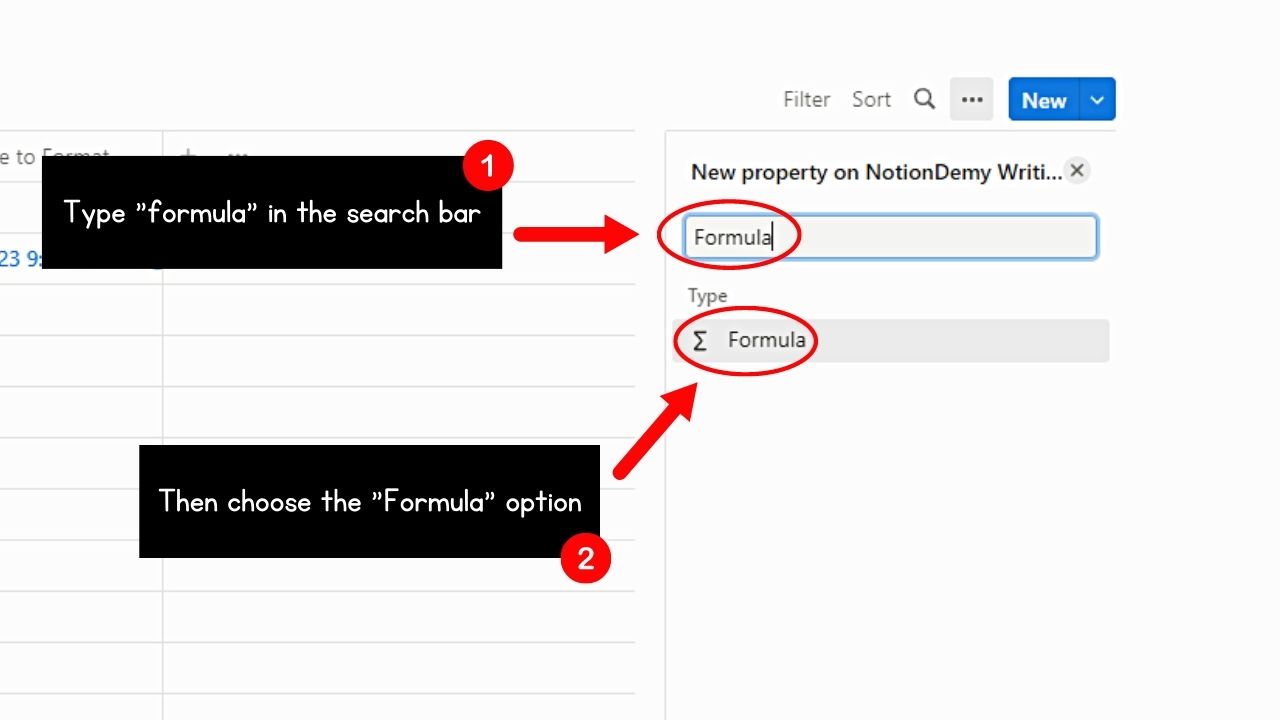
2. Select the “Formula” property.

You can type in the search bar or scroll down the right-side panel that opens and click “Formula.”
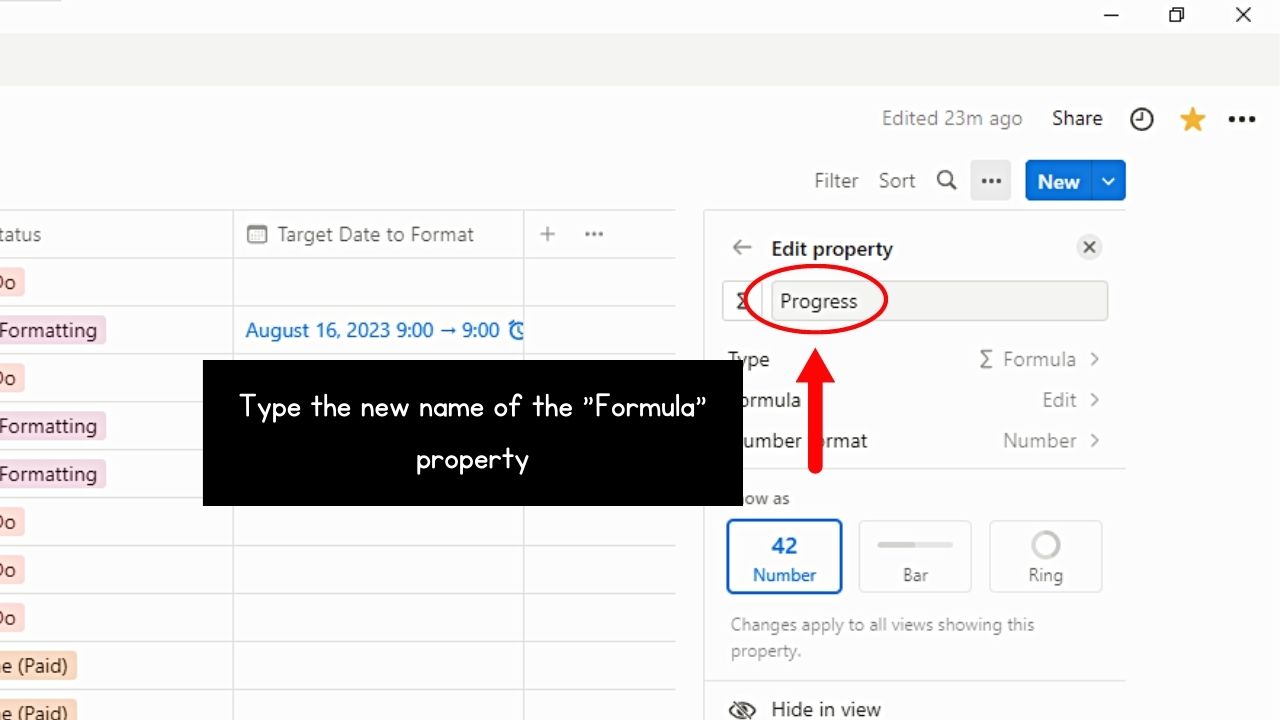
You can then rename the property.

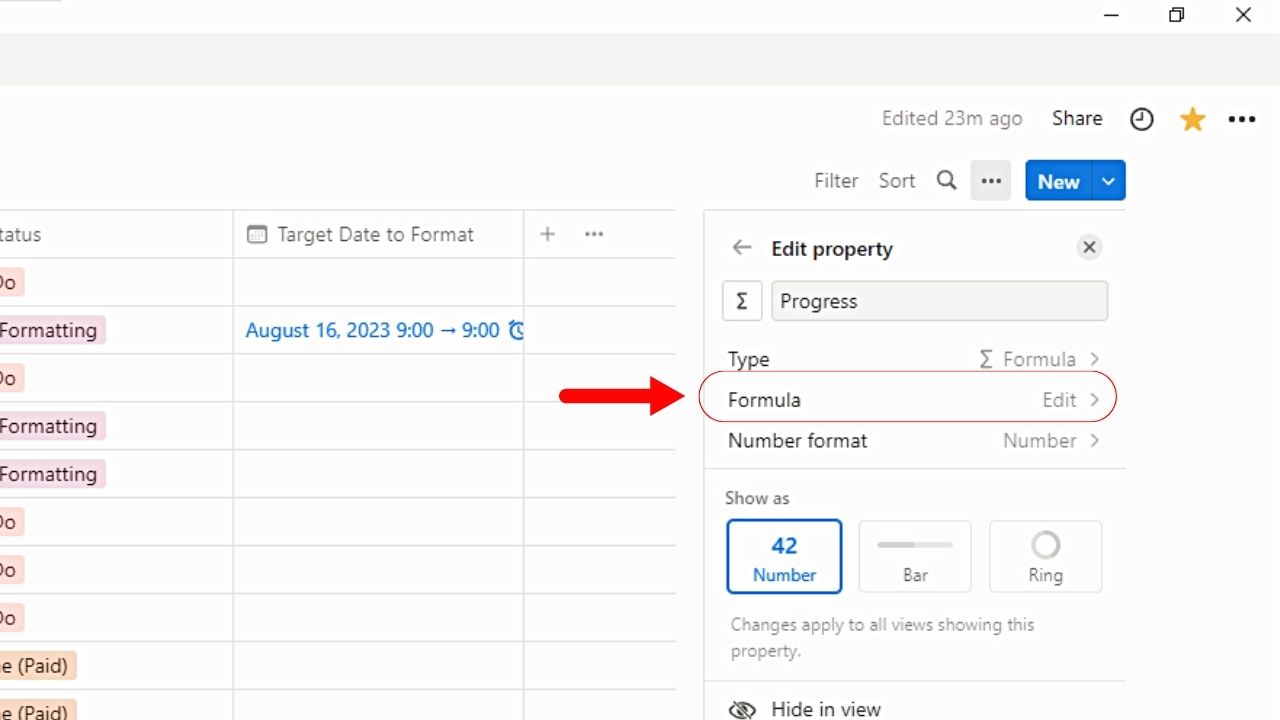
3. Select the “Formula” option.

This option’s found between “Type” and “Number format.” The formula window then appears.
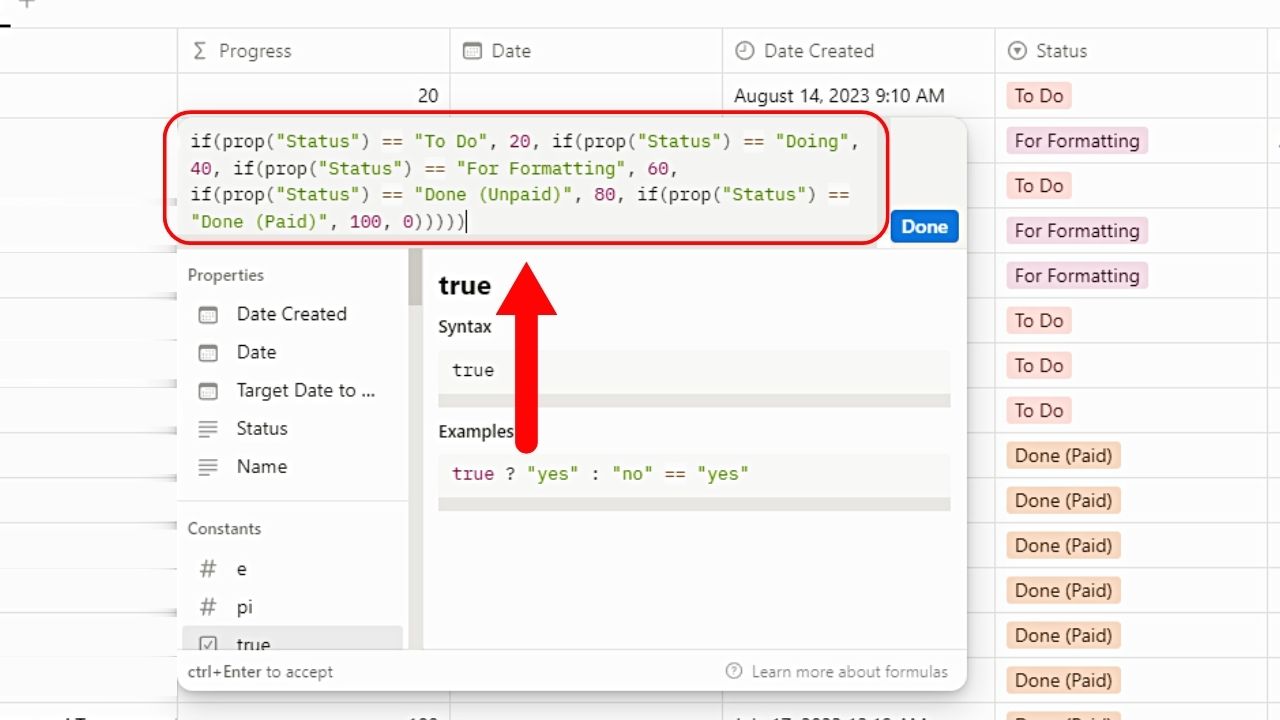
4. Type the formula for adding progress bars in your Notion database.
If you only have two properties (“Current” and “Target”) to base the progress bars on, type this formula: round(prop(“Current”) / prop(“Target”) * 100 / 100
The “round” function is added to ensure that the number shows as a whole number instead of 10 decimal places.
If you want to calculate the percentage from more than two properties, use this formula instead: if(prop(“Progress”) == “1st Property”, [percentage value], if(prop(“Progress”) == “2nd Property”, [percentage value], if(prop(“Progress”) == “3rd Property”, [percentage value], 100, 0)))

The number of parentheses placed at the last part of the formula depends on the number of properties the percentage is computed from. Also, the percentage value increases leading up to 100.
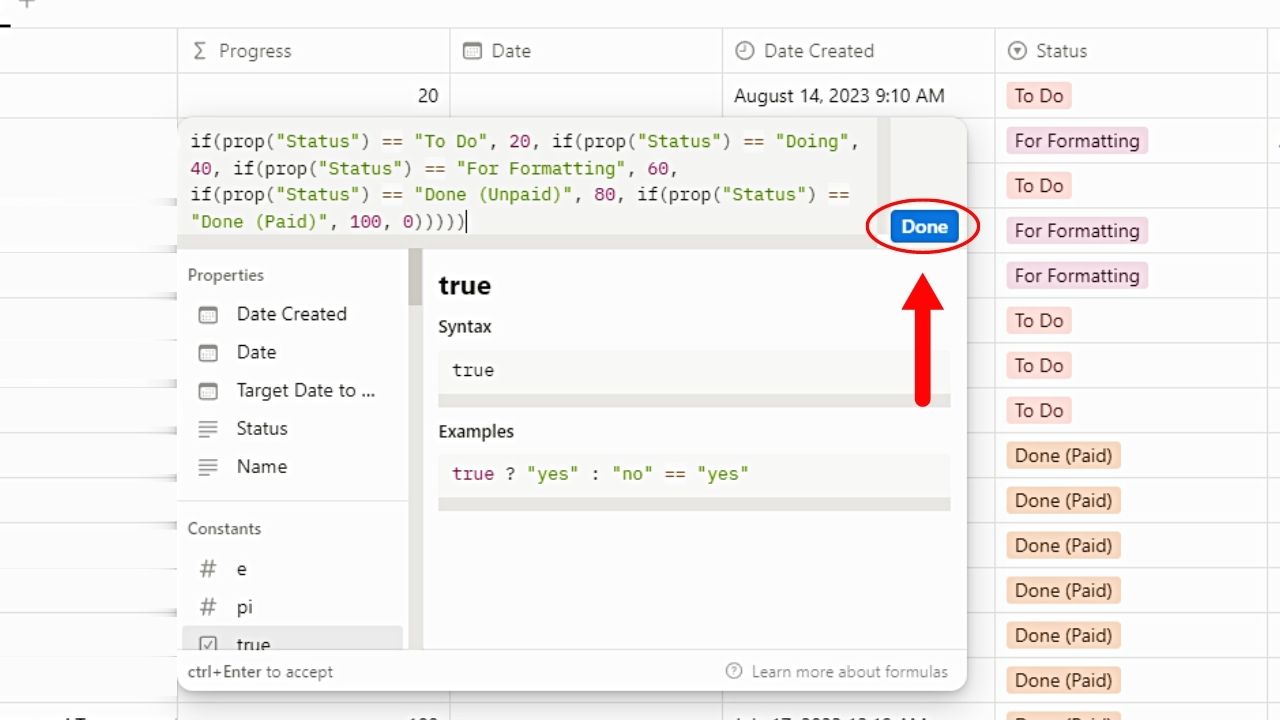
5. Select “Done.”

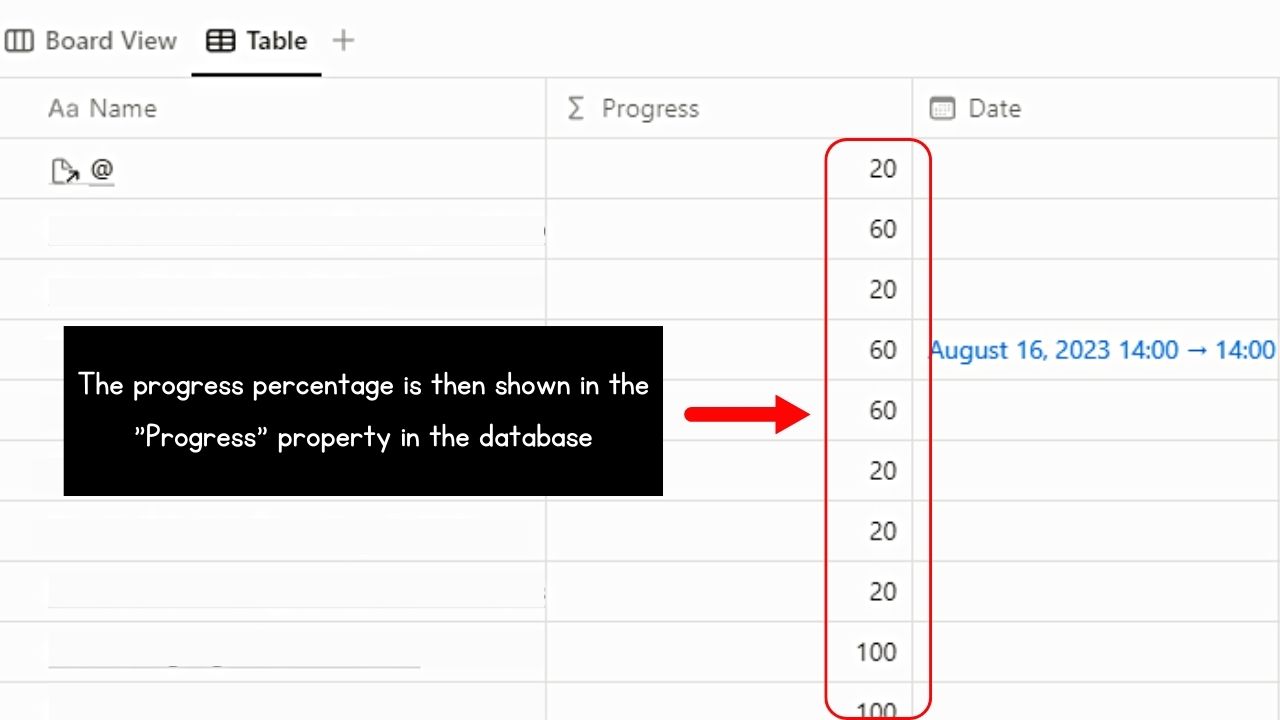
This button will only turn blue if the formula you typed is accepted. By now, you should see the progress bar in the “Progress” property you added.
But if the progress percentage only shows as a number and not as a progress bar, proceed with the next section.

Method 2: Using Notion’s Built-in Progress Bar Feature
Granting that you have already added the properties needed for the progress bar, do the next steps of the process.
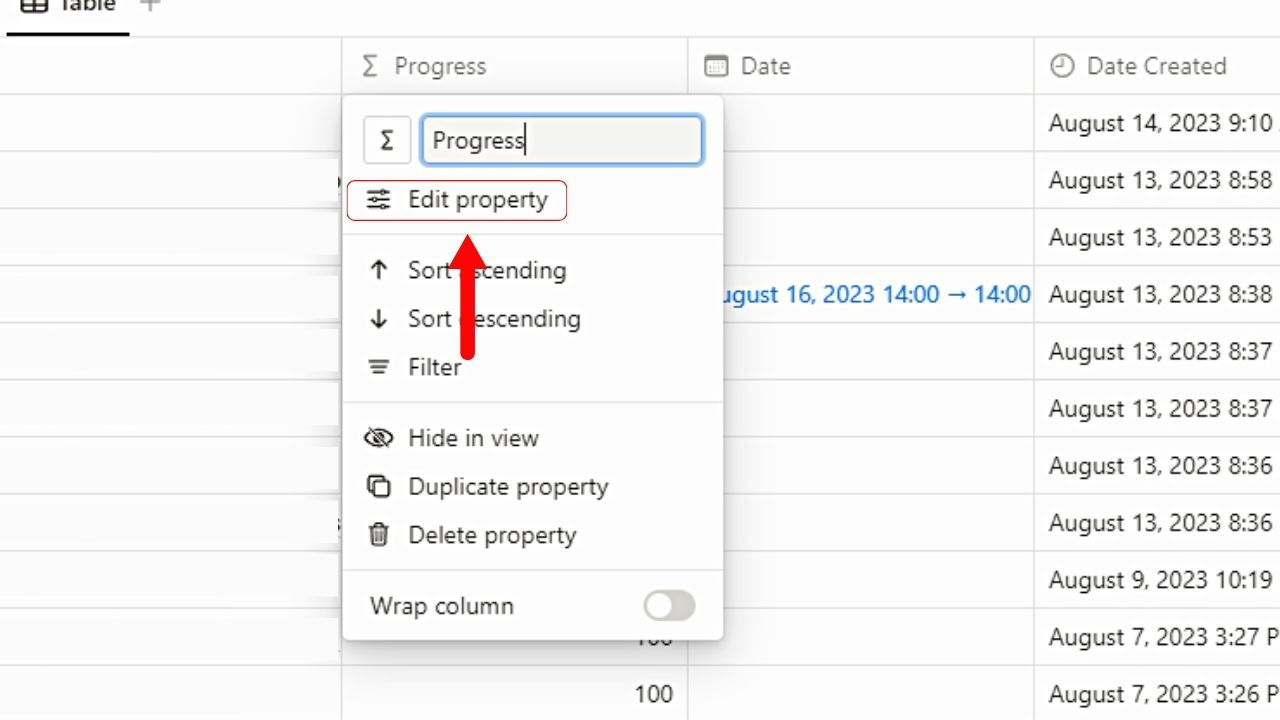
1. Click the header name and select “Edit property.”

This is the first option on the dropdown menu.
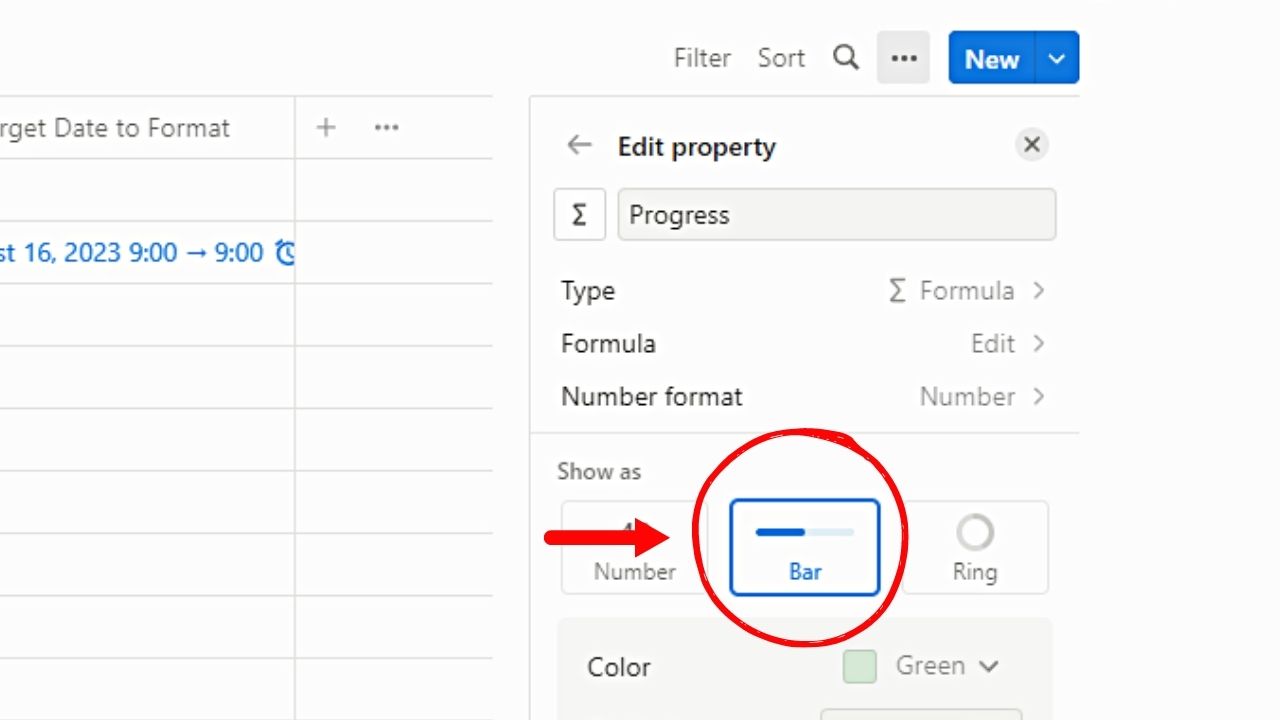
2. Select the “Bar” option.

This is the second option in the “Show as” section. The number previously shown in the “Progress” bar is automatically presented as a progress bar.
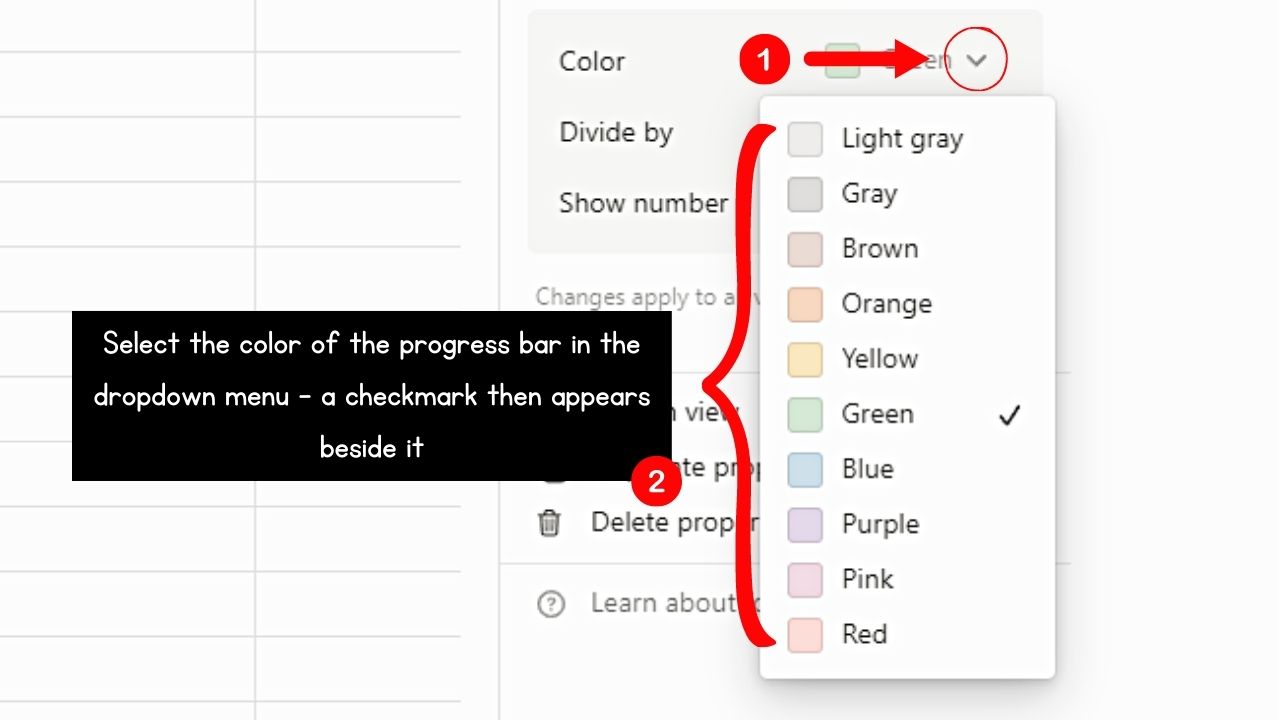
3. Change the progress bar’s color.

Do this by heading to the “Color” section and selecting the “Down” button. A dropdown menu showing all color options available then appears.
Click the color option you’ll use for it to be applied to the progress bar. A checkmark then appears beside the color choice made.
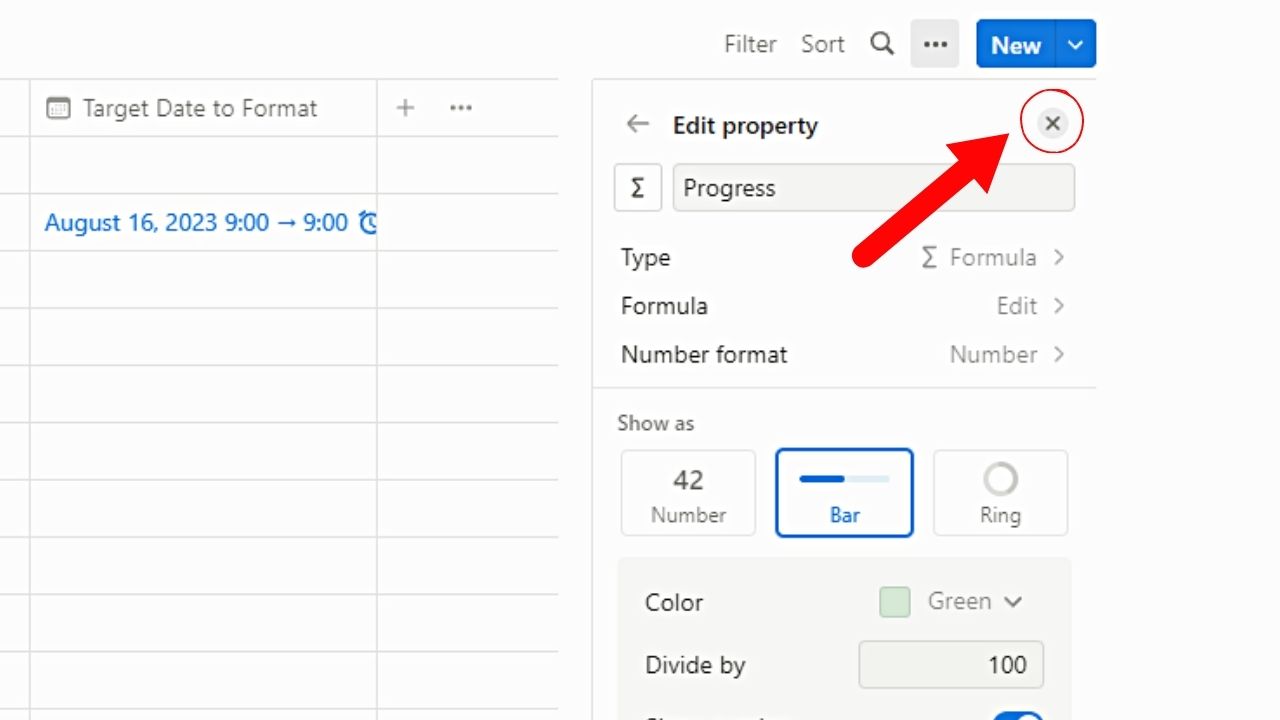
4. Select the “Close” button.

This then closes the “Edit property” pane and allows you to proceed with further edits to your database. You can even sum a column or row while you’re at it.
How to Show Progress Bar in Board or Kanban View in Notion
It’s cool to see progress bars inside a property of a database you created in Notion. But if you prefer the board or Kanban view of the said database, how can you show the progress bar you’ve just made?
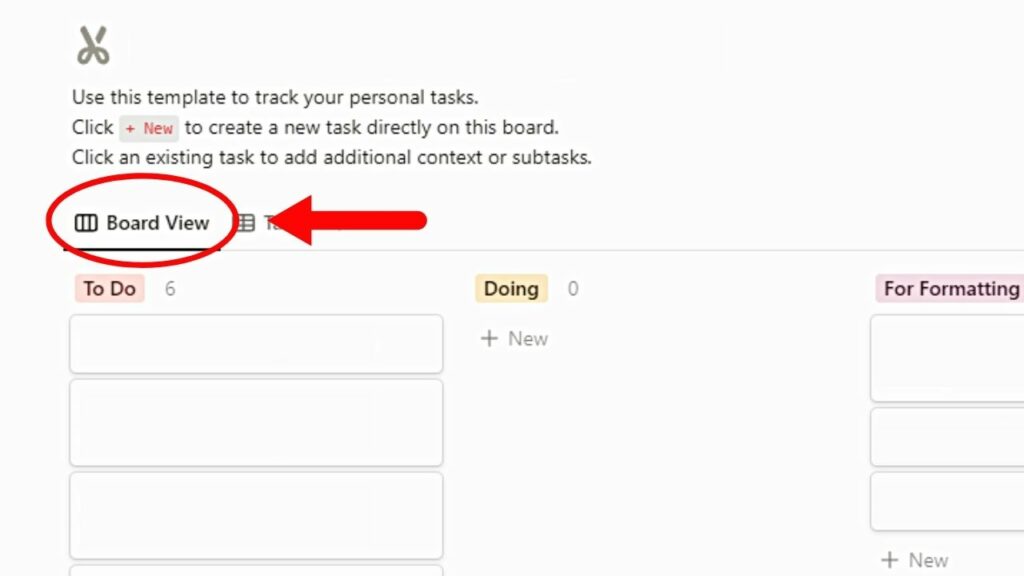
1. Click the “Board view” tab.

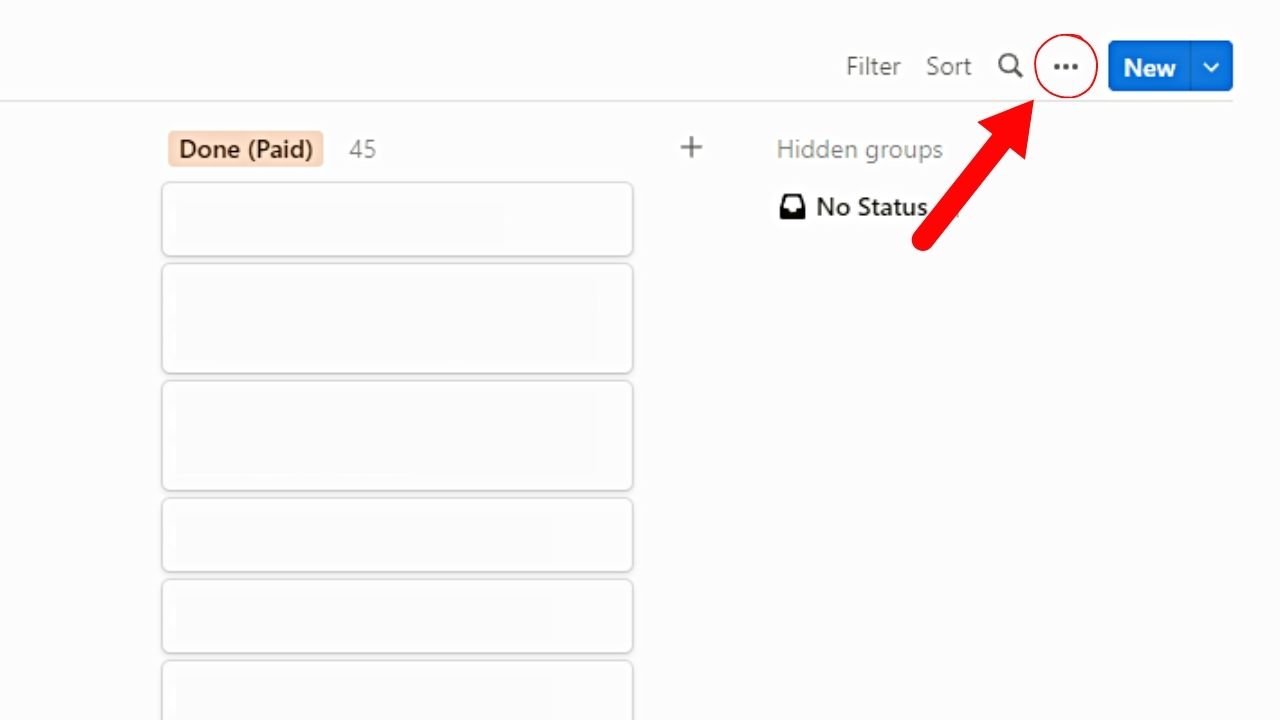
2. Select the 3-dot icon.

You’ll see this in the upper right corner of the database, between the “Search” and “New” icons.
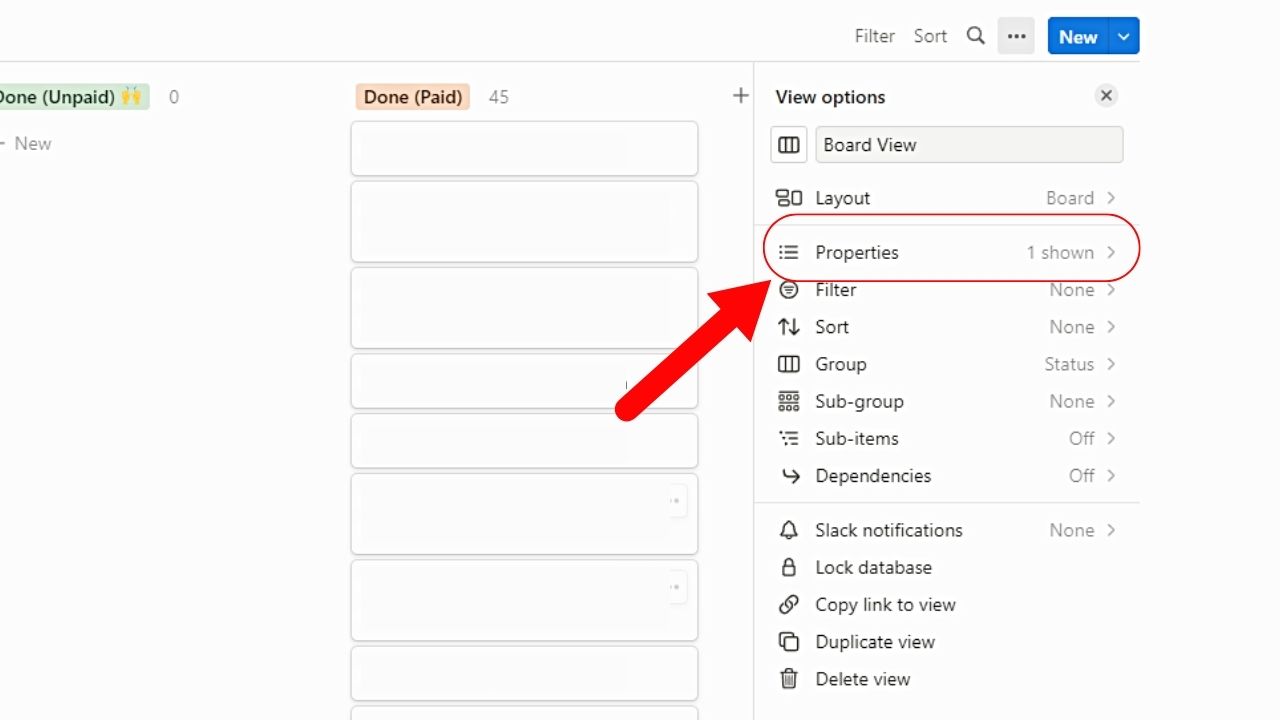
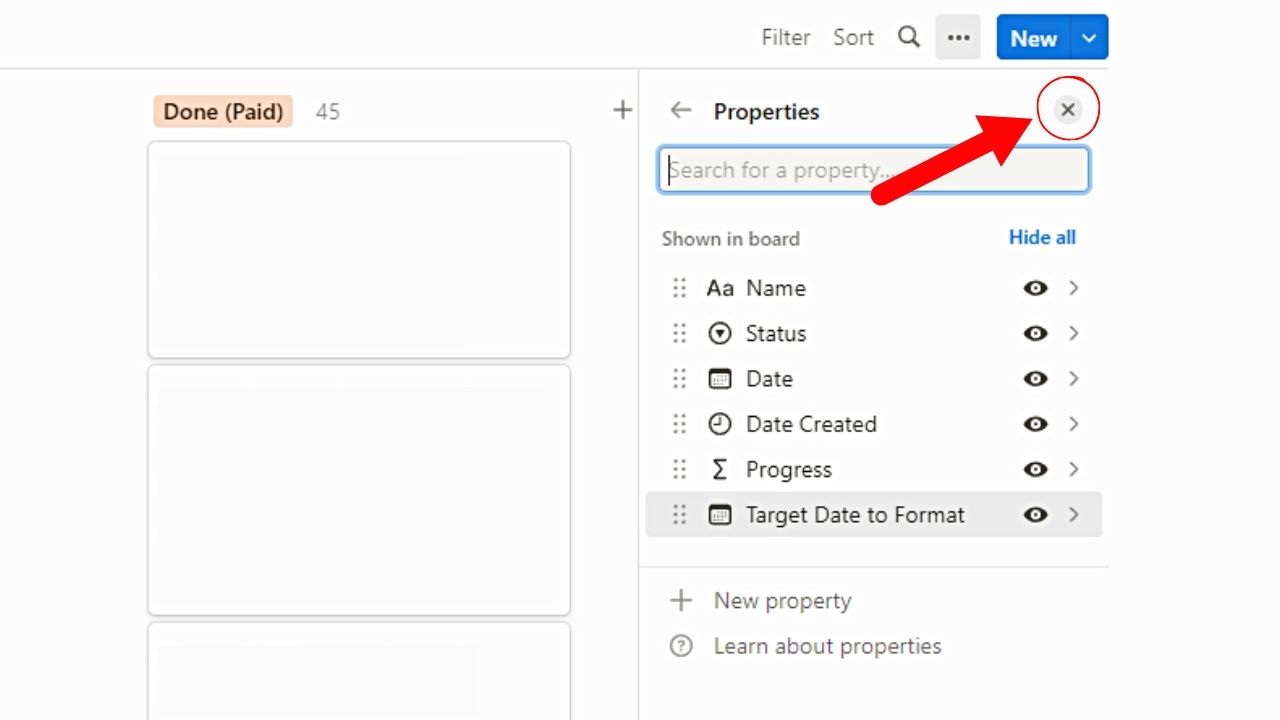
3. Click “Properties.”

This is the second option found between “Layout” and “Filter” in the “View Options” panel.
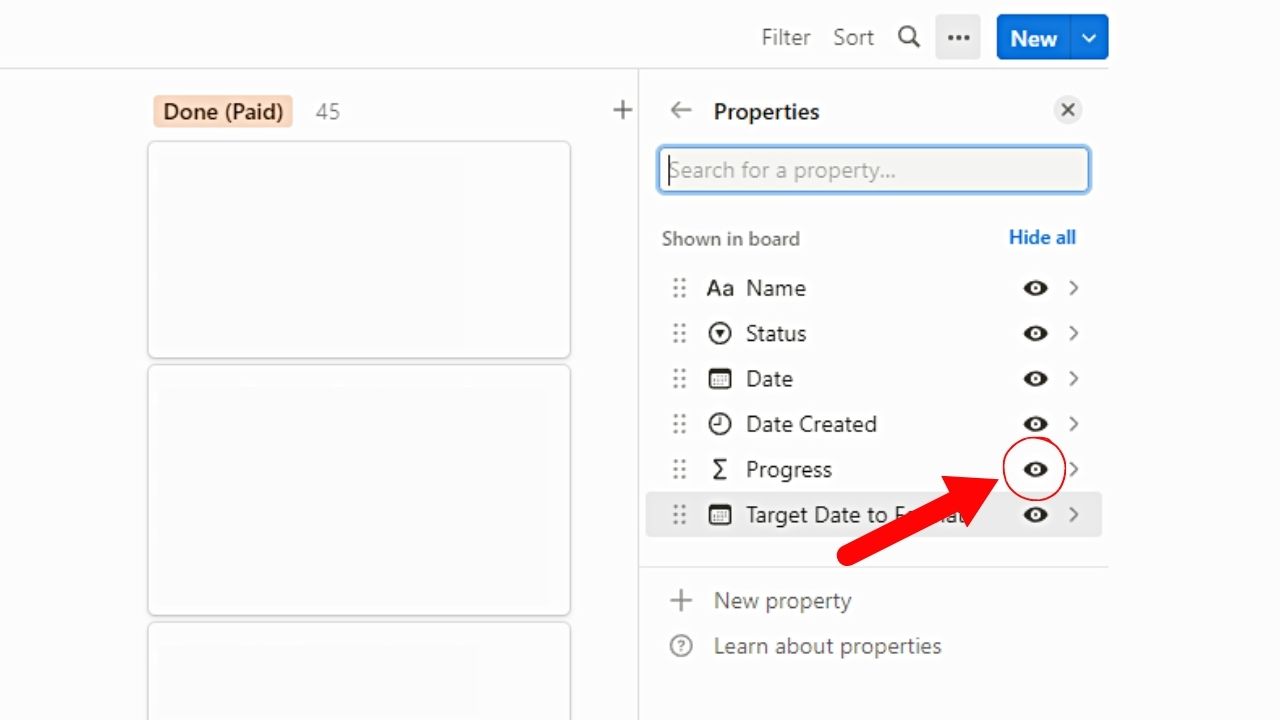
4. Select the eye icon beside the “Progress” property.”

You can also click the “Show all” button to automatically show all the properties in the board view of the database.
5. Click the “Close” button.

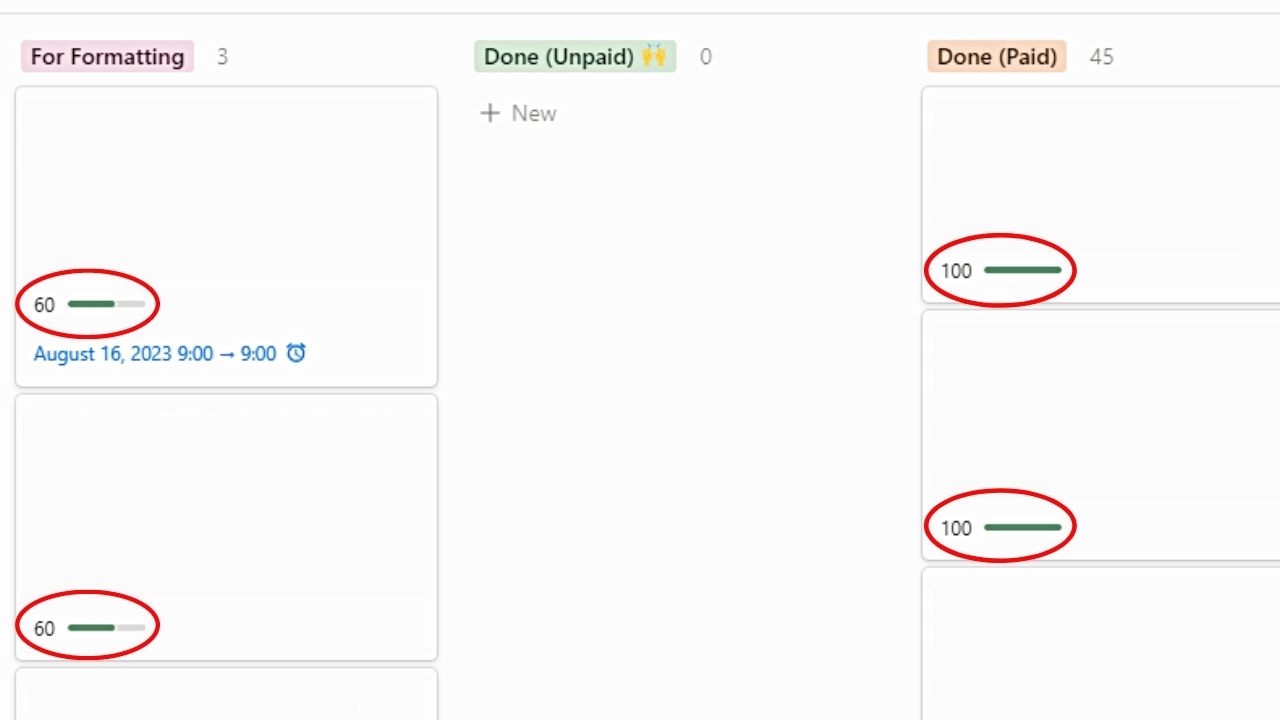
This closes the “Properties” panel, allowing you to see the progress bars added to each task card on the board.

Adding Creative Progress Bars in Notion
Aside from the nifty built-in progress bar in Notion, you can also present this data using other designs. Again, all you need is a formula property to proceed.
But note that with the recent updates in the formula language, you no longer have to start the formula with an “if” statement. Instead, you’ll start with the “substring” statement.
Depending on your purpose, here are the other progress bars you can add to your Notion workspace.
After adding 2 number (for numerical progress) and 2 date (date progress) properties, type the formula for each kind of creative progress bar.
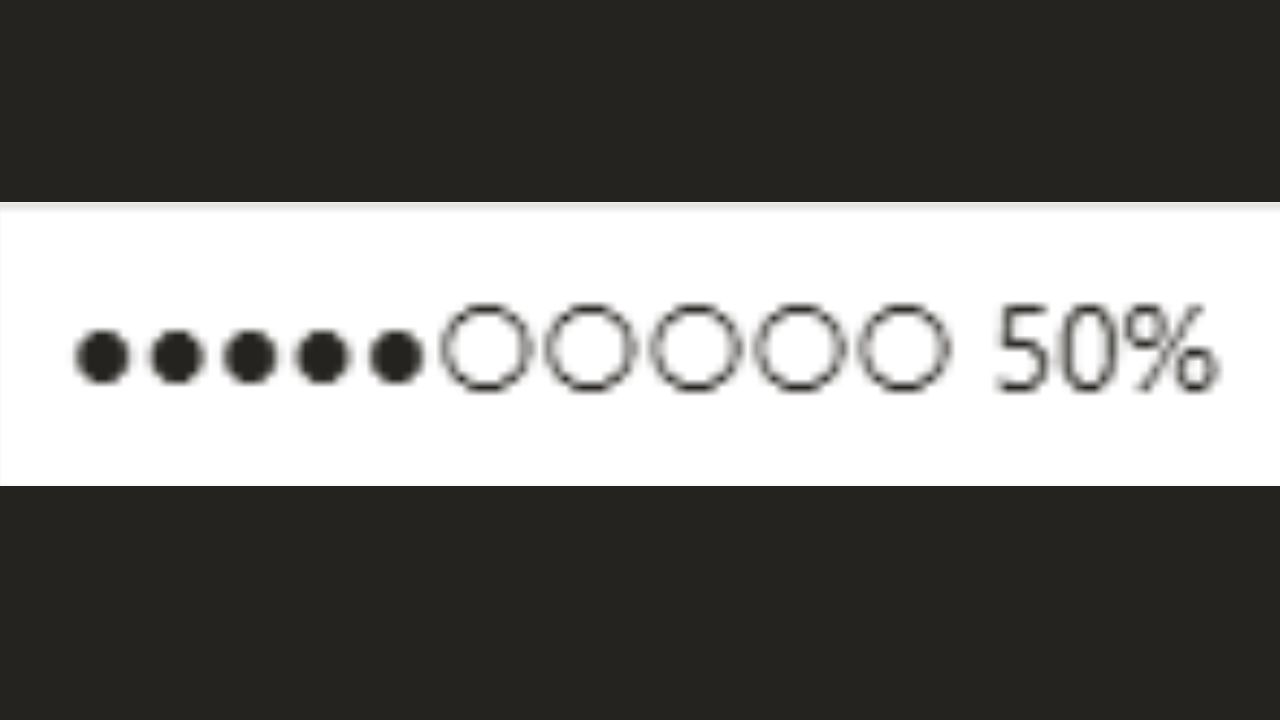
1. Circle Progress Bar

((((substring(“●●●●●●●●●●”, 0, floor((10 “Number Property 1) / Number Property 2)) + “”) + substring(“○○○○○○○○○○”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
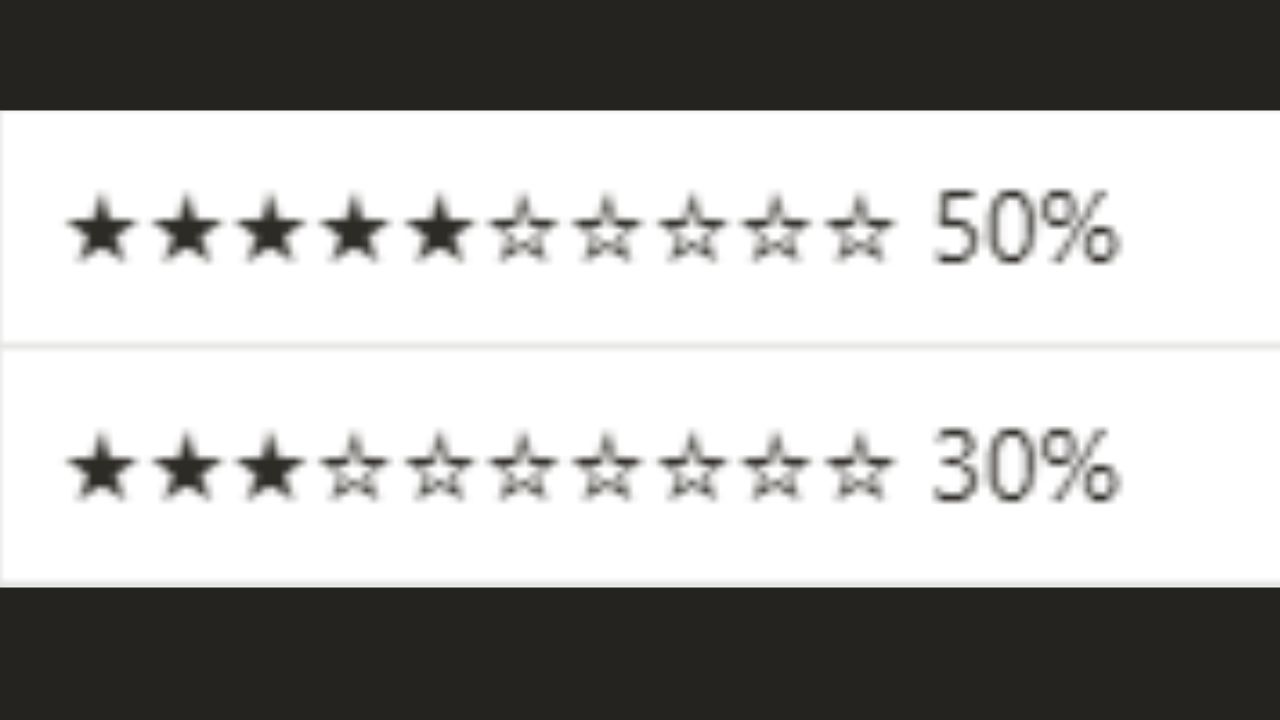
2. Solid Star Progress Bar

((((substring(“★★★★★★★★★★”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + substring(“☆☆☆☆☆☆☆☆☆☆”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
3. Diamond Progress Bar

((((substring(“◆◆◆◆◆◆◆◆◆◆”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + substring(“◇◇◇◇◇◇◇◇◇◇”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
4. Slider Progress Bar

((((substring(“——————————”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + “●” + substring(“——————————”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
5. Loading Slider Progress Bar

((((substring(“▒▒▒▒▒▒▒▒▒▒”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + “|” + substring(“░░░░░░░░░░”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
6. Thin Bar Slider Progress Bar

((((substring(“||||||||||||||||||||”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” 🁢 ” + substring(“||||||||||||||||||||”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
7. Cube Slider Progress Bar

((((substring(“❒❒❒❒❒❒❒❒❒❒”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” ■ ” + substring(“❒❒❒❒❒❒❒❒❒❒”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
8. Floating Slider Progress Bar

((((substring(“▁▁▁▁▁▁▁▁▁▁”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” ■ ” + substring(“▁▁▁▁▁▁▁▁▁▁”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
9. Dotted Progress Bar

((((substring(“፨፨፨፨፨፨፨፨፨፨”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” ჻ ” + substring(“፨፨፨፨፨፨፨፨፨፨”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
10. Emoji Progress Bar

((((substring(“😊😊😊😊😊😊😊😊😊😊”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” 😡 ” + substring(“😊😊😊😊😊😊😊😊😊😊”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
11. Super Mario Progress Bar

((((substring(“🍄🍄🍄🍄🍄🍄🍄🍄🍄🍄”, 0, floor((10 Number Property 1) / Number Property 2)) + “”) + ” 🐢 ” + substring(“🍄🍄🍄🍄🍄🍄🍄🍄🍄🍄”, 0, 10 – floor((10 Number Property 1) / Number Property 2))) + ” “) + format(floor((100 * Number Property 1) / Number Property 2))) + “%”
Conclusion
Making a progress bar in Notion is the best way of monitoring your advancement in any project you’re doing. You only need to learn how to seamlessly integrate properties and formulas to achieve this one-of-a-kind feature in Notion.
So, track your progress and optimize your workflow with the help of Notion’s progress bar feature.